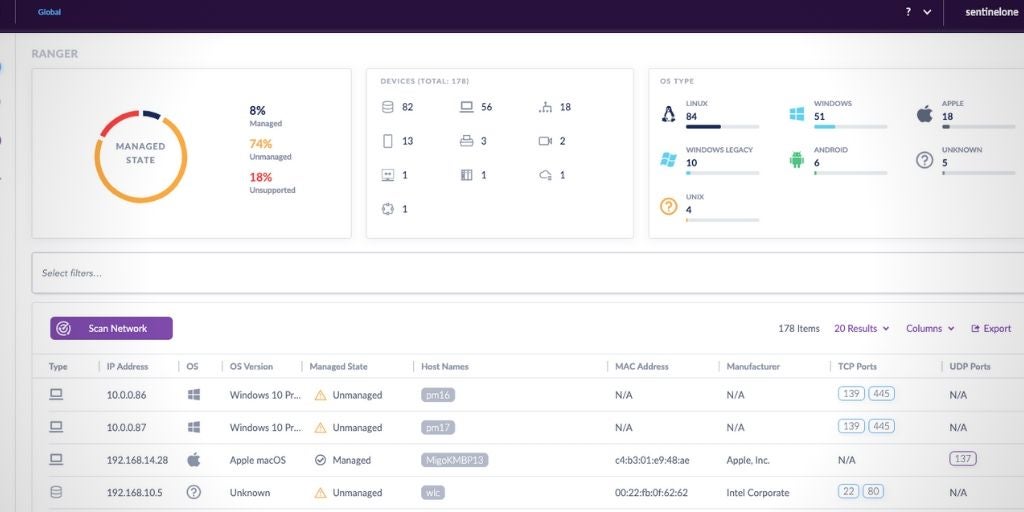
We’re taking SentinelOne’s Management console one step further using the powerful S1-Lottie to create great web animations and improve the overall experience across our web platform.
The SentinelOne frontend group appreciates the value of great user experience. Animations, transitions, and attention to micro-interactions are major players in creating a powerful tool that serves our customers in their day-to-day tasks. But a UI that needs to display a lot of data like ours can easily become very messy; there’s a lot of information, multiple actions, complex terminology and technical conflicts that users deal with on a daily basis. Fine, good looking interactions are crucial to ‘telling the story’ and raising our users’ confidence when working with the SentinelOne solution.
Product Designers are artists, and we wouldn’t like them to get blocked with frontend technical limitations. Our mission of creating a sexy and easy to use application is mutual. Making it possible requires an extra effort to implement technologies and create the infrastructure to support it.
Development Challenges
Last year, we launched the new SentinelOne management application. We had to use a lot of animations in one web page created by our product design team, but using it caused performance issues. Having great performance, high-quality code, and small reusable components was almost impossible. We had to find a way to use these animations and still keep the product working slick and fast.

Using animations has many “pains” when it comes to performance. As web developers, we need to take those into account when implementing new animations. B2B companies tend not to have a great reputation for building user-friendly interfaces, but we aim for perfection when it comes to our UI design and our user experience.
1. 💪 It Can Be Hard
Creating a complicated animation is difficult. We have several technologies to do it (CSS Animations, Gif’s, Angular Animations), and we need to choose one. Many times, we need to create the animation ourselves by programming it and calculating the element positions.
2. ⚖️ It Can Be Heavy
Most of the complex web animations will be file types like gif, animated PNG (apng) and SVG files. These files can be very large and that will affect the page rendering time.
3. 💣 It Can Be Intense
Some CSS animations trigger the browser to reflow the layout, while others only trigger the repaint. We have to avoid exhausting browser resources and making the user experience laggy.
Keeping All Sides Happy with Airbnb Lottie
Airbnb’s Lottie animations library lets the UI designer create awesome animations using Adobe After Effects. The animation is exported to a small JSON file.
Lottie came as a solution for mobile, but it’s completely webby. It can render the animation of SVG or canvas (depending on your configuration). We were amazed by the result. An apng file of 490 kb could be reduced by 90% to a mere 49 kb! JSON file!
That meant we could use 10 different JSON animations for the “price” of using just one apng file!
With that kind of benefit, we really wanted to use Lottie for our project, but it was hard to find a good solution for our needs. Most of the open-source solutions did not take performance into account. While trying to fork one of them and fix it, we found that the codebase didn’t meet our code standards. The answer was to come up with our own Lottie solution.
S1-Lottie
S1-Lottie is an open-source Angular wrapper component which applies an “Angular Way” to the Lottie lib. We had to create it so that it could support all the things that matter to us: performance, strong type support and ease of use.
One of the things we handled was Angular’s change detection. This is the process of detecting a change of a component state by comparing a bound property’s current value with it previous value. Angular’s default change detection mechanism occurs upon every async operation. We won’t get into the implementation details, but you can imagine how important that is. It could get heavy if every time we load and run an animation it triggers the change detection.
Incorporating S1-Lottie into our project has given us the ability to create a beautiful interface and still have great performance. As a use case, in one single page, we have more than 50 different animations and the user experience still feels slick and fast!

You can check it out here (and contribute):
And star us!