Azure Functions is the function-as-a-service (FaaS) offering from Azure—the equivalent of AWS Lambda from Amazon.
FaaS is simply a platform to upload the application code, run, and manage the application without having to think about setting up any servers.
You only pay for the time the application runs, and there’s also a free tier every month. Initially, a cup of coffee could be more expensive than running your function.
Today’s post is a tutorial on how to get started using Azure Functions. By the end of this post, you’ll be able to develop and run the app locally, then publish it to Azure to start using it.
It’s going to be a straightforward app, but after you’ve finished this Azure Functions tutorial, you’ll be ready to create more complex applications.

1. Setting Up Your Local Environment
Even though you can start right away by creating your first function in the portal, I’m going to guide you on how to start as a traditional developer by using an IDE.
I chose VS Code as the IDE and Javascript as the language for the app to demonstrate the versatility of Azure Functions.
To complete this tutorial, you need to install the following:
- Node 8.0 or higher.
- VS Code. It’s supported on Windows, Linux, or Mac.
- Azure Tools for VS Code, and sign in to your Azure account.
- Install the Azure Functions Core Tools. Even though you could install the extension through VS Code, I had problems with that method when doing it on Mac. If you have problems, install the Azure Functions tools through the command line. How you install the tools will depend on your OS. You can find the instructions for Windows, Linux, or Mac on the official docs site.
Before you continue, make sure you have everything installed and configured correctly for your OS.
If not, you might lose the experience of debugging and running the application locally.
Open VS Code, and let’s start.
2. Create the Azure Functions Project
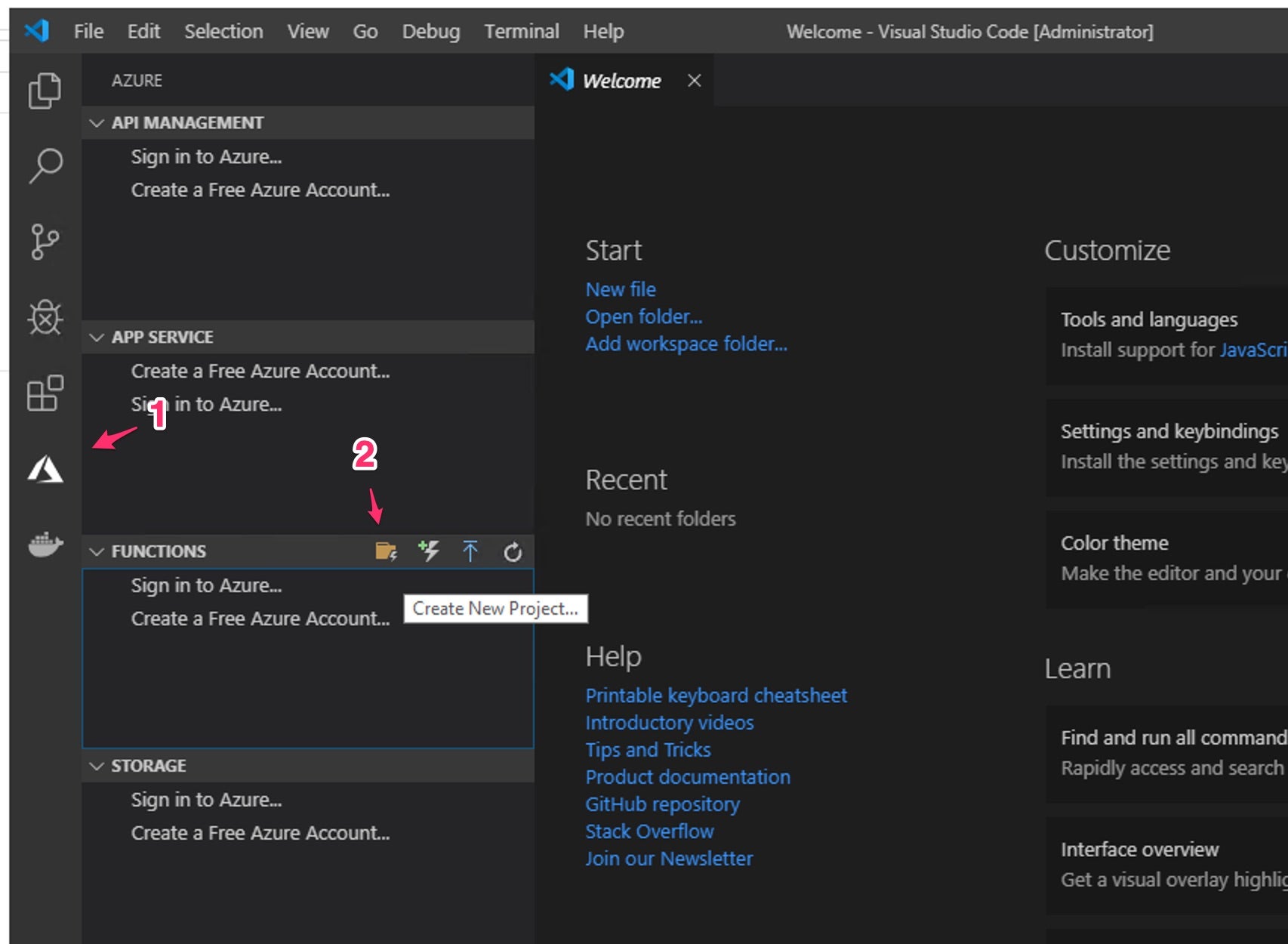
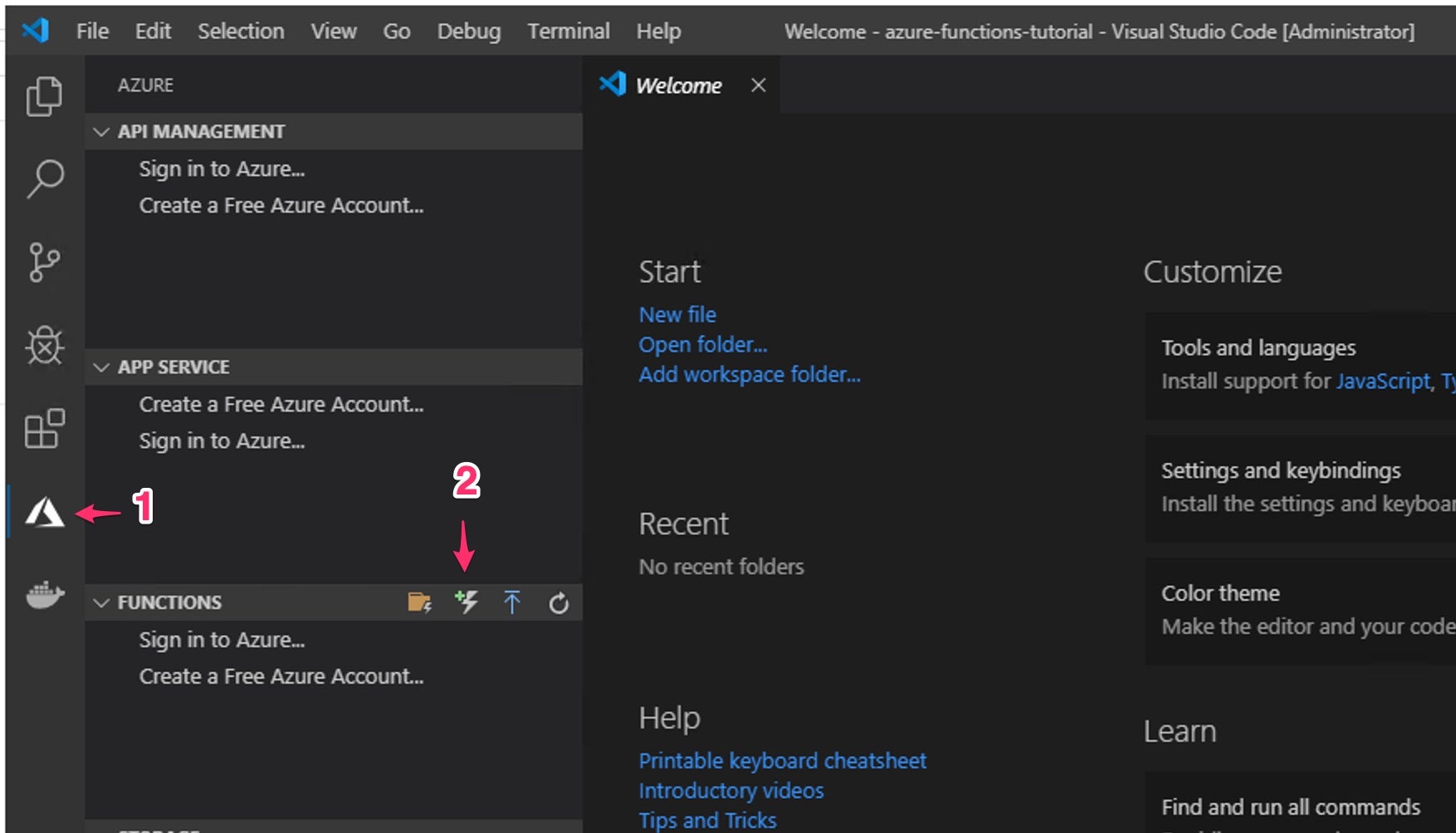
It’s time to create the Azure Functions project in VS Code. Click on the “Azure” logo (1) in the sidebar.
Next, click on the folder icon (2) and choose a location for the project where you don’t have an existing workspace. You can create a new folder if you want.

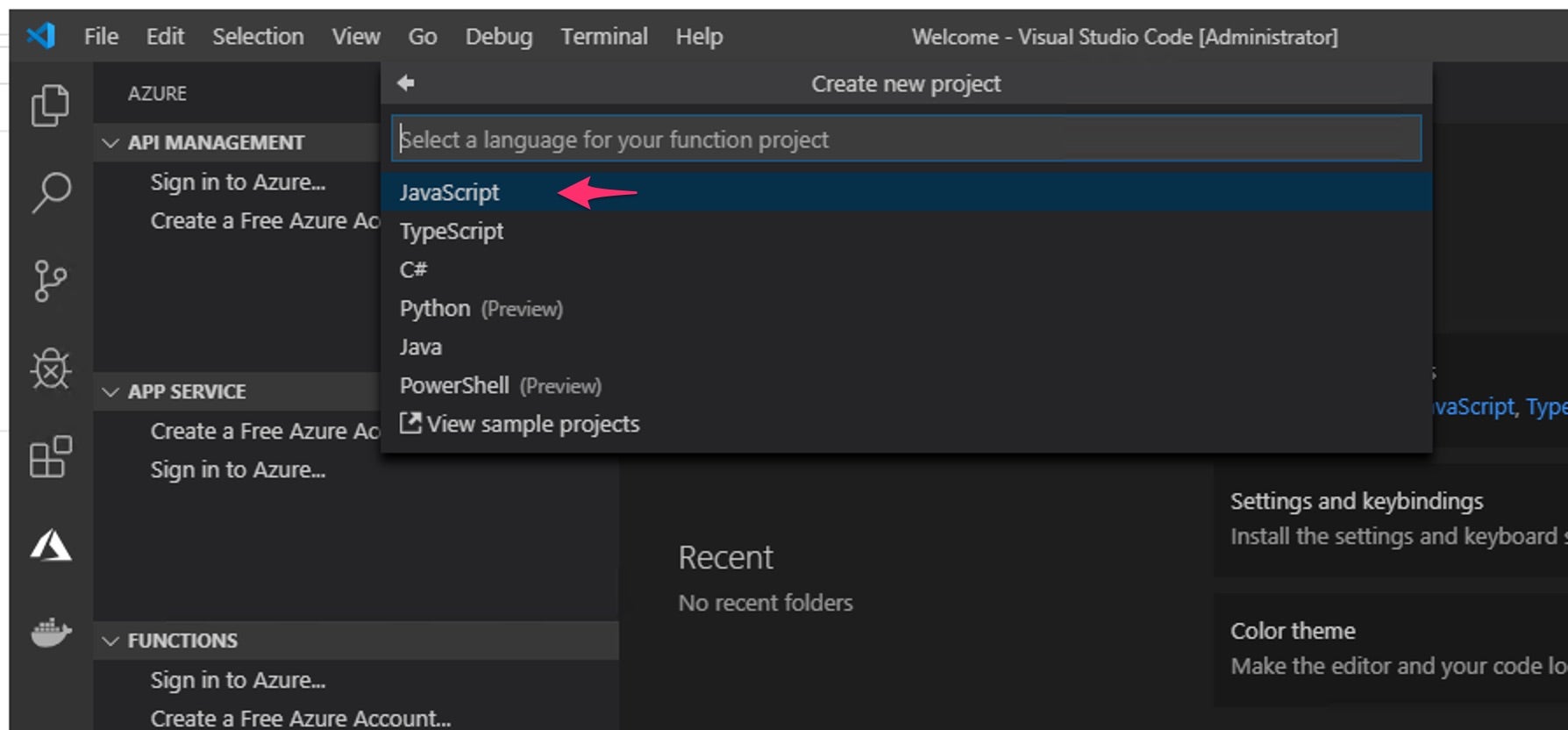
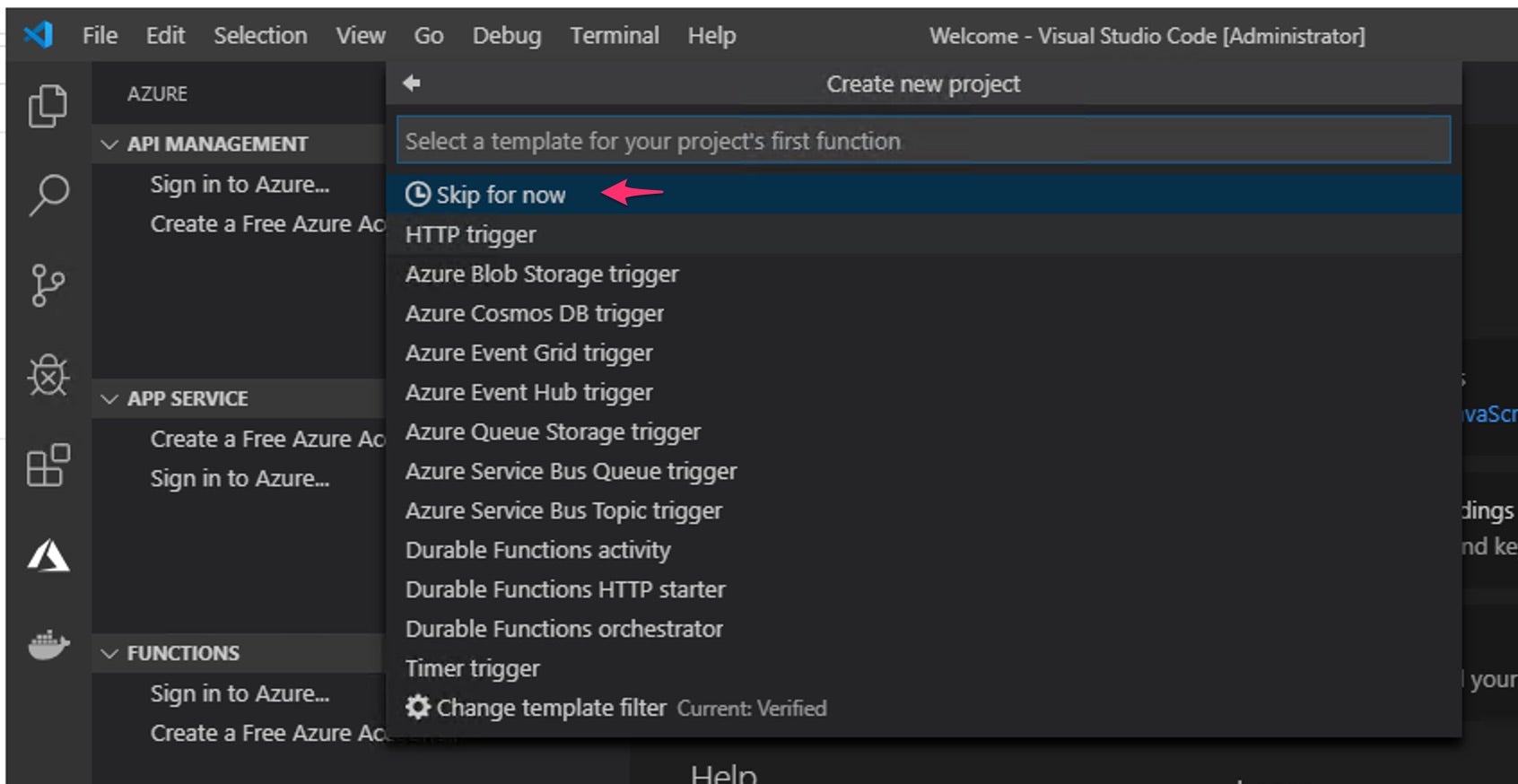
Now you should see a screen to choose the application code language. Choose Javascript.

Click on “Skip for now” to only create the project.

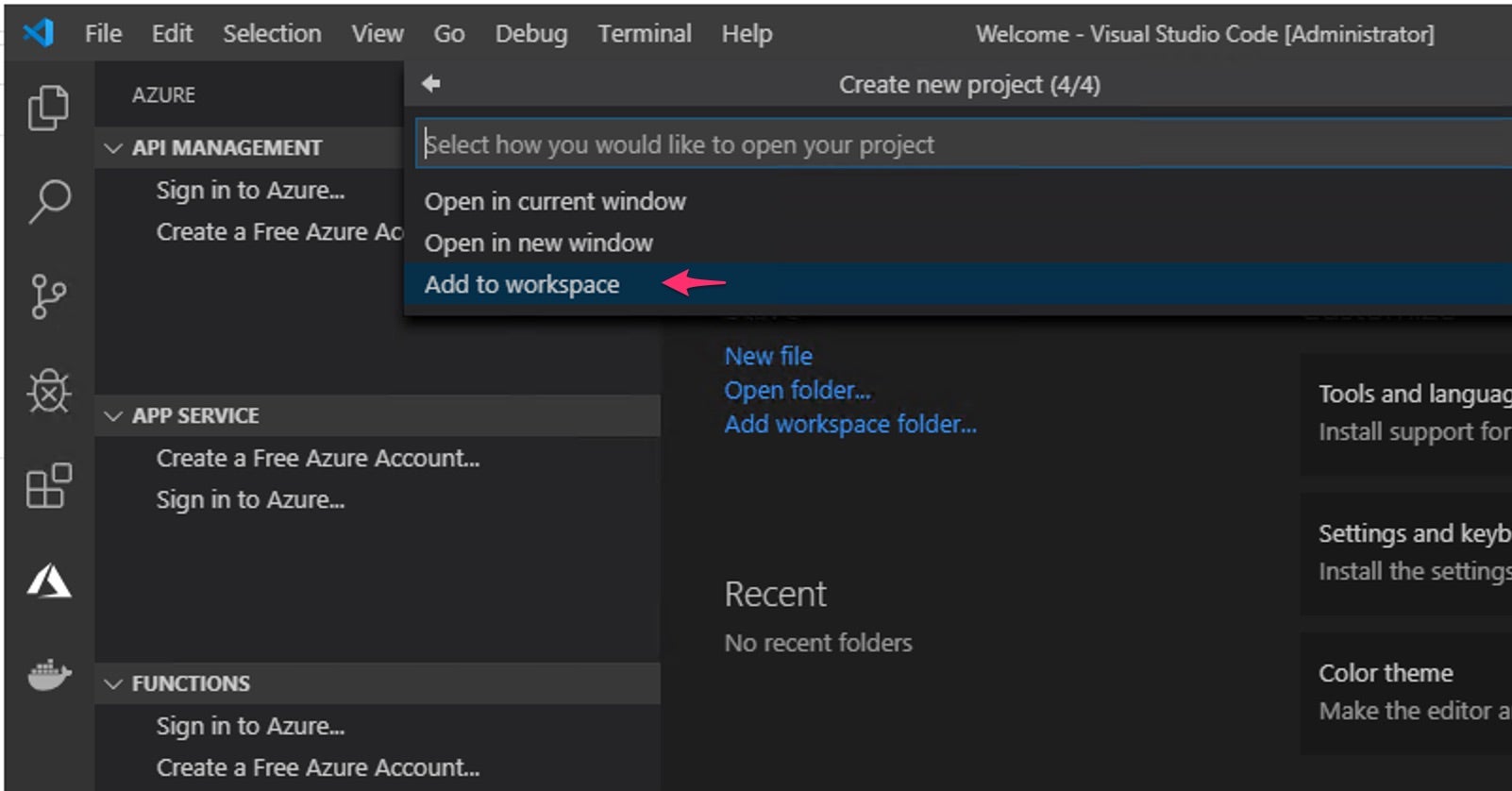
In the next screen, choose the “Add to workspace” option to finish creating the project.

3. Create the Azure Function With an HTTP Trigger
When you upload a function, it won’t do anything by itself—you need to configure a trigger. A trigger is how the function interacts with other services or events.
For example, every time you store an item in an Azure Cosmos DB or for every new message in an Azure Service Bus Queue. Today we’re going to keep it simple and create an HTTP trigger.
Azure will generate an HTTP endpoint that you can access to interact with the application. Unlike AWS, where you need to create an API Gateway, Azure Functions creates that for you when you choose the HTTP trigger.
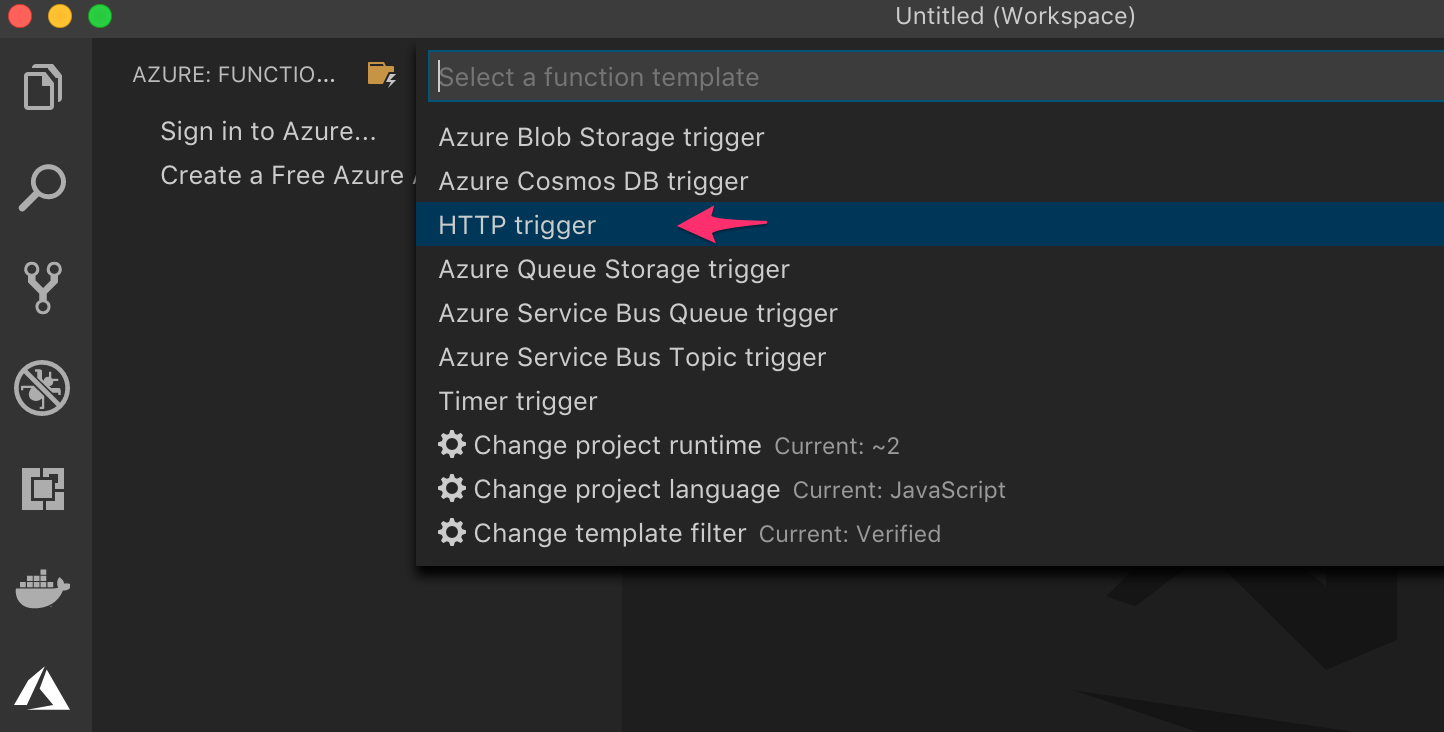
In VS Code, click on the Azure logo in the sidebar (1) then click on the thunder with a plus (2) to create the function.

Choose the folder you just created for the project and click on the “HTTP trigger” option. Type a name for the function and press “Enter” on your keyboard.

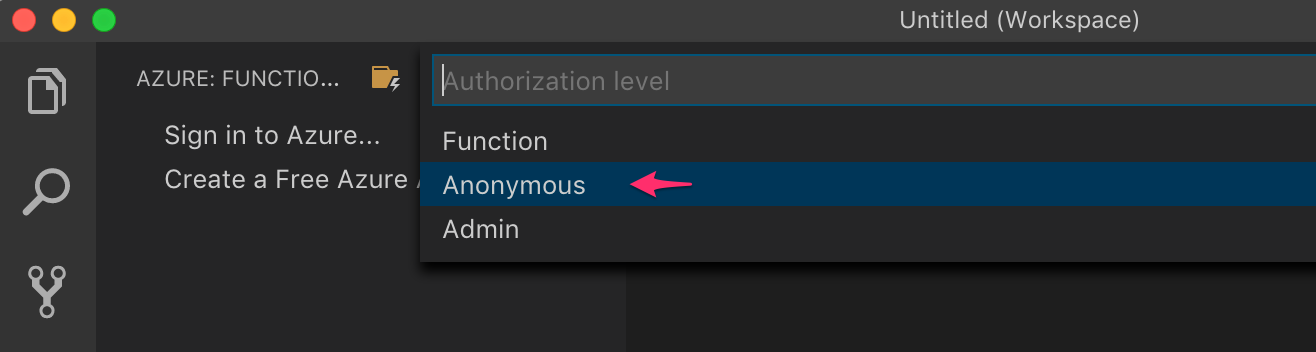
In the following screen, choose the “Anonymous” option to give access to the HTTP endpoint without any authentication method. This step is how you’ll set up the security access for the function.
For now, because you’re just playing around with your first function, it’s OK to leave it with the anonymous authorization level.

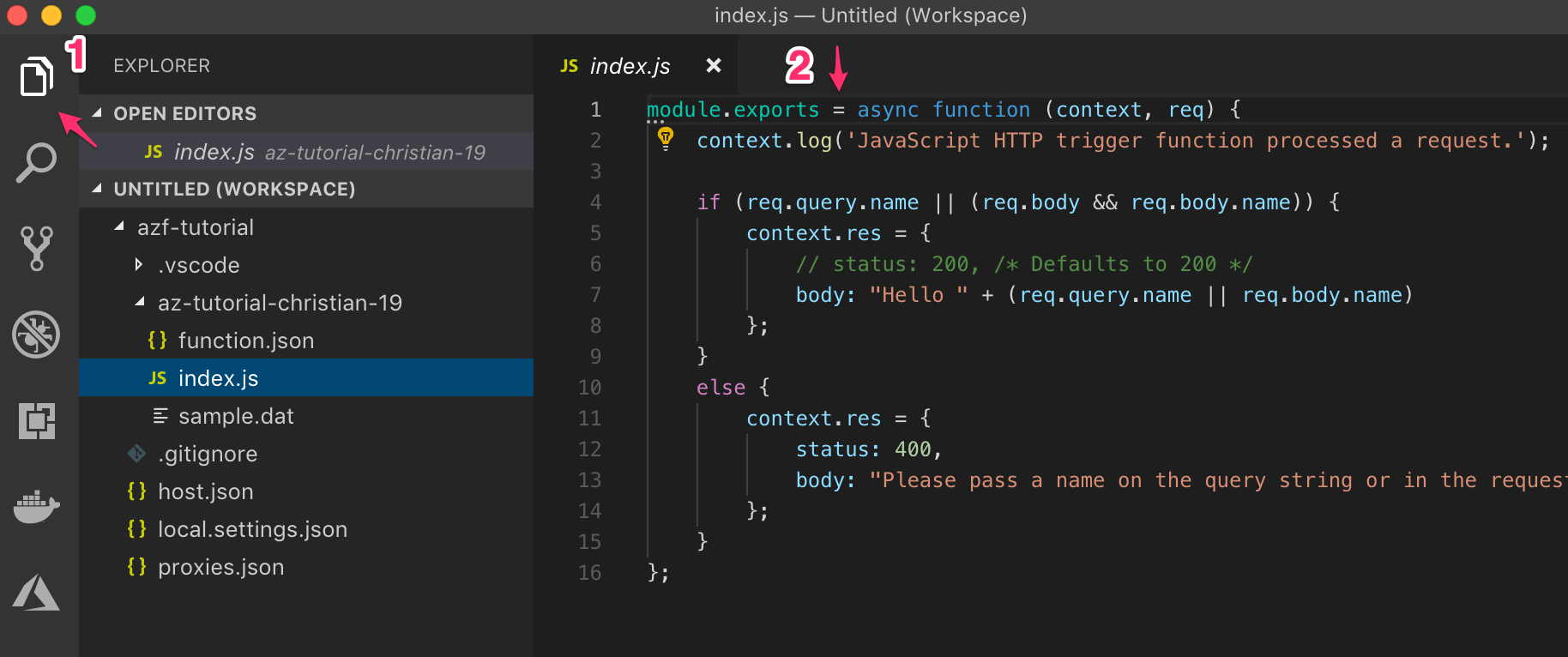
You should see the code of the first function; you can click on the “Explorer” icon (1) in the sidebar to see the project structure. In the right panel, you’ll see the code (2). Leave it as it is, for now.
You can change it later after you’ve published a working version of this example application in Azure.

It’s time to test it locally before publishing to Azure.
4. Locally Run and Debug the Function
As I said before, let’s avoid making any changes to the code.
The idea is that you can experience what it’s like to run an end-to-end workflow of developing, running, and testing the application locally, and then publishing it to Azure.
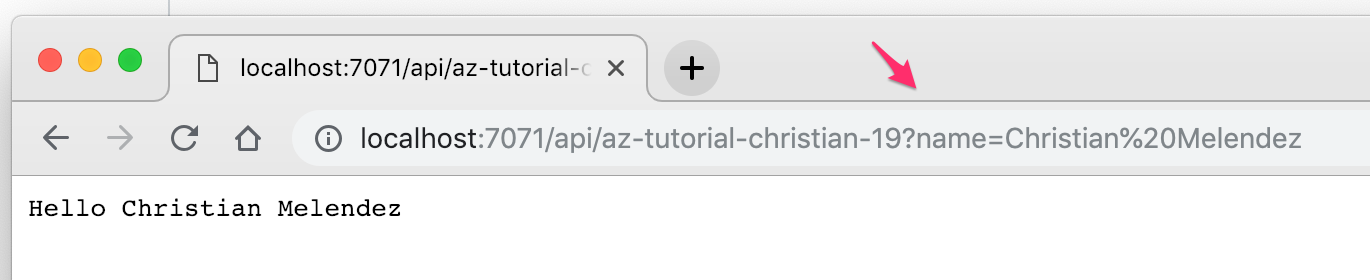
This example code should be working; its only purpose is to receive a name in the URL and then print the name on the screen.
You can set a breakpoint in any part of the code to see what it’s like to debug the code in VS Code. Hit “F5” and VS Code will initiate the Azure Functions runtime.
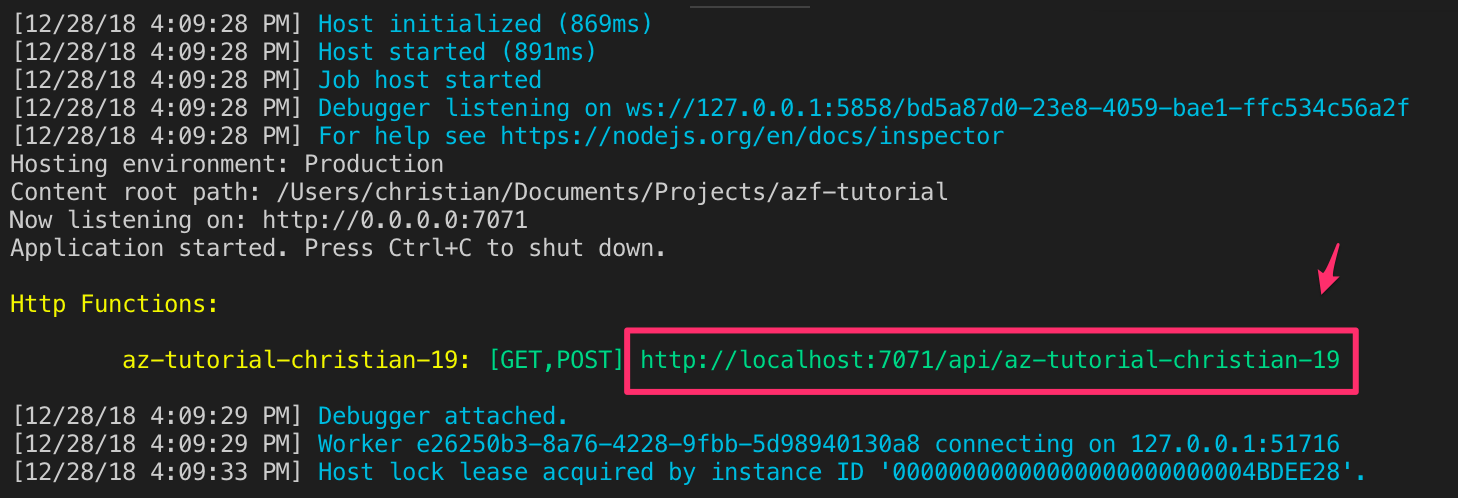
In the console output, you’ll see the local URL to test the application.

IMPORTANT NOTE: When I was trying to launch the debugger and run the application locally, I received the following errors:
- Debugging with legacy protocol because Node.js version could not be determined.
- Cannot connect to runtime process, timeout after 10000 ms – (reason: Cannot connect to the target: connect ECONNREFUSED 127.0.0.1:5858).
- Cannot connect to runtime process (reason: This socket has been ended by the other party).
In case you get one of those errors, you need to make sure you have the Azure Functions core tools installed—Node 8 or higher.
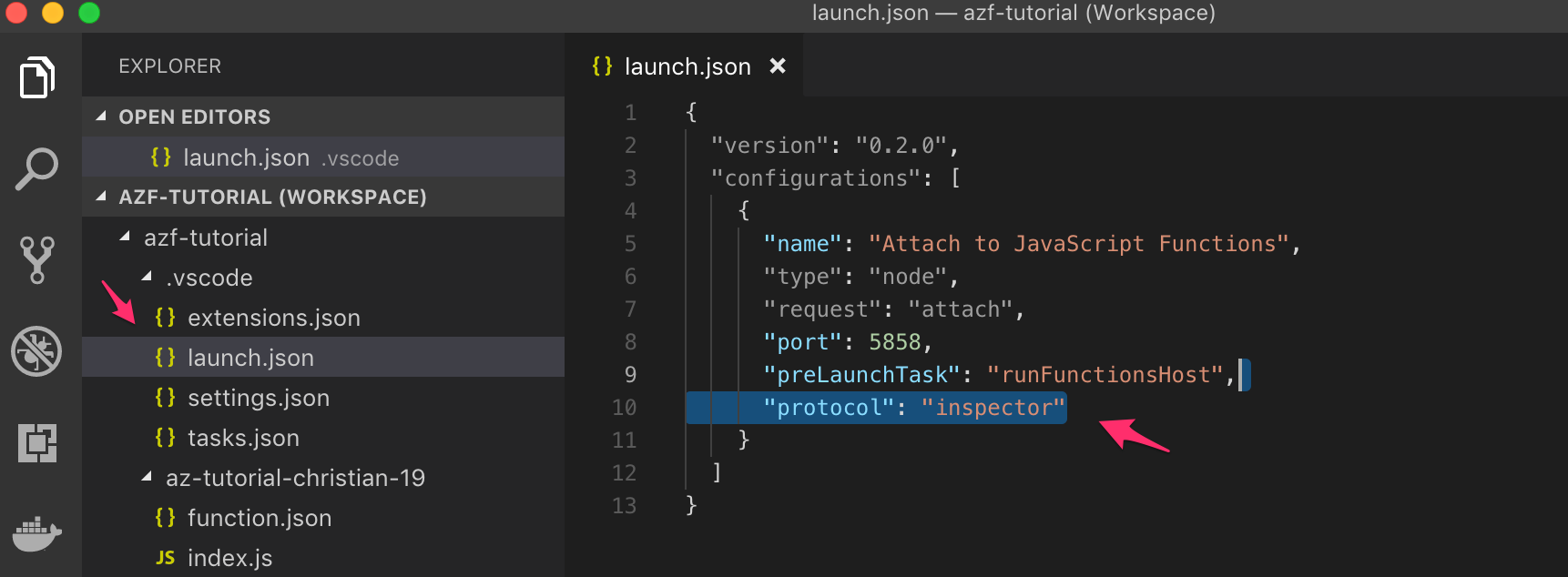
You can also try to modify the launch.json file by specifying the protocol as “inspector” like this:

By the time you’re reading this tutorial, this hack might not be needed anymore.
Open the local URL and add a name to it. You’ll prove that the application works when you see a screen like this:

It’s now time to publish the app to Azure. Let’s get into it!
5. Publish the Function to Azure
To publish the app to Azure, you’ll need to have an account. If you don’t have one already, you can create one.
Let’s connect VS Code to Azure now. Even though I wouldn’t recommend publishing directly from VS Code, it’s a good way to start interacting with Azure Functions.
For a professional workflow, I’d recommend instead to create a CI/CD pipeline with Azure DevOps or Jenkins.
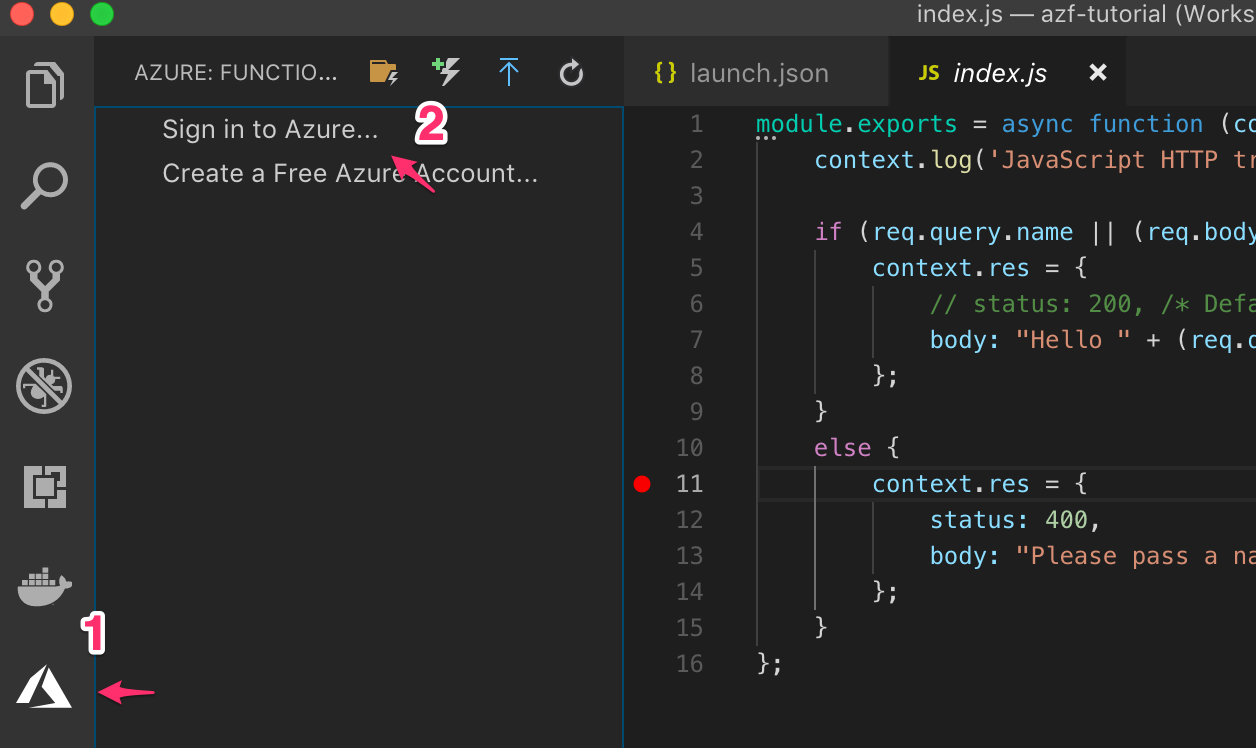
Click on the “Azure” logo in the left menu (1), and then click on the “Sign in to Azure…” link (2):

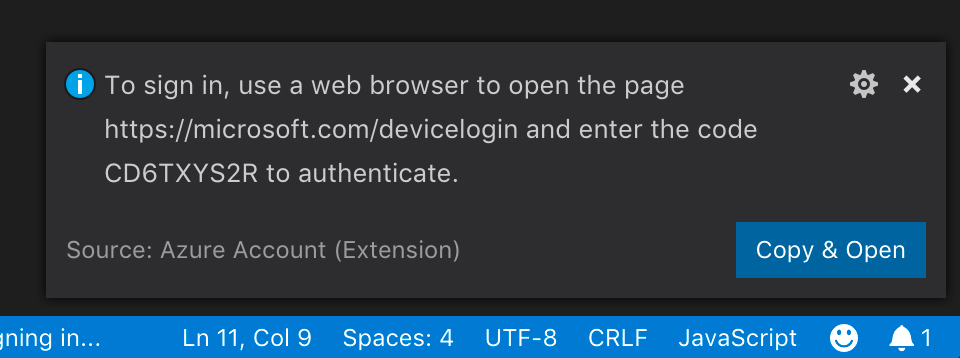
You’ll see a prompt in the bottom-right of VS Code with a sign in URL and a code to authenticate. You can click the blue “Copy & Open” button and a browser window will open.
Paste the code and sign in with your browser. VS Code will automatically detect that you’ve signed in successfully and will connect to Azure.

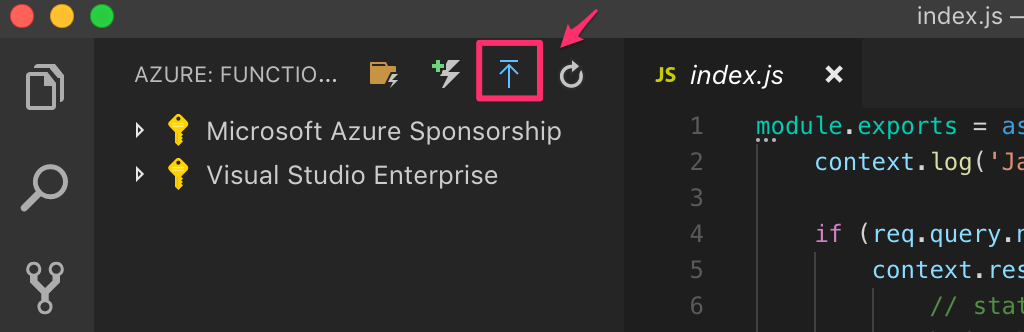
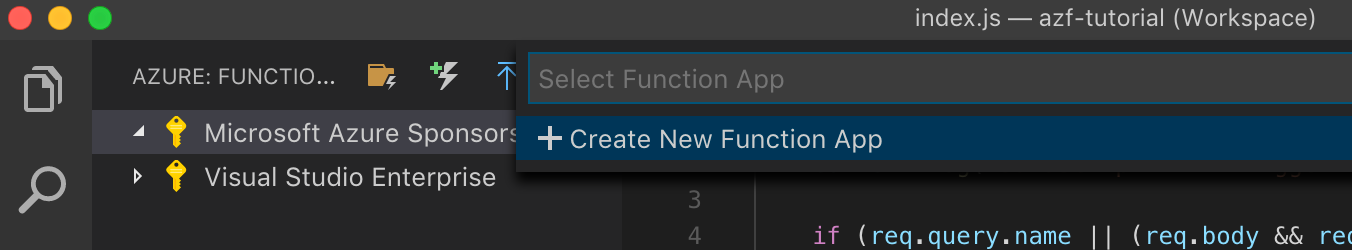
You’ll see that any Azure subscriptions you have will appear in the left panel. Click on the “Deploy to Function App” icon and then select the subscription where you’ll deploy the function.

Click on the “+ Create New Function App” option and enter the function app name you want. This name has to be unique across all Azure, so be creative and unique.

In the following screen, click on the “+ Create new resource group” and enter a unique name across your account. Then click on the “+ Create new storage account” and enter a unique name across your account.
Finally, choose the region where you want to deploy the function and give it some time while the function app is created.

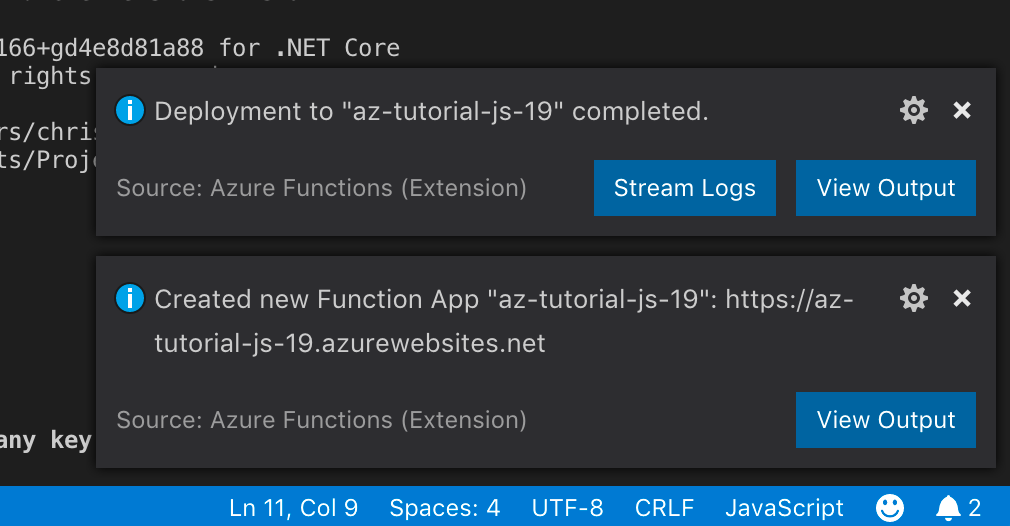
When it’s done, you’ll see in the output the URL of the HTTP endpoint published on Azure.

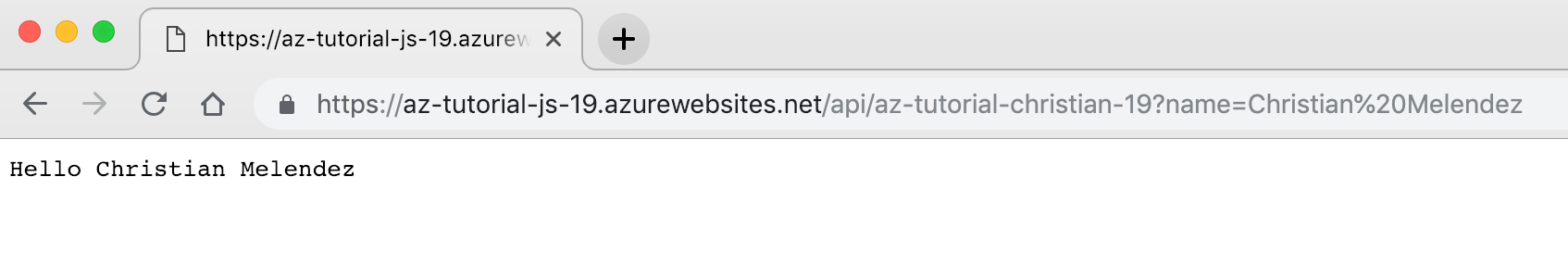
Open the URL in a browser window and test the application again.

Congrats! You’ve successfully created your first Azure function using VS Code.
Now It’s Your Turn—Extend It
You’ve seen how easy is to create a serverless application in Azure. At the time of writing this tutorial, you can only create functions using:
- C#
- F#
- Javascript
- Typescript
- Java
Other languages like Powershell or Python are in preview.
Azure will continue adding support to more languages, but for now, these are the only options. What I like about Azure functions is the integration with VS Code and Visual Studio.
You can easily create a pipeline with Azure DevOps so that instead of having to publish the application manually, you’ll just need to push your code changes to the Git repository.
In this post, I just gave you a simple example. It’s your turn now to extend it and create more complex real-world applications.
The good thing is that you can integrate Azure Functions with other Azure services like Cosmos DB or Service Bus Queues.
Go give Azure functions a try—it won’t cost you anything to start (literally!).